Les afficheurs sept segments à LED sont très répandus. On les trouve dans beaucoup d'appareils ou dispositifs électroniques industriels, d'instrumentation, de mesures ou grand public.
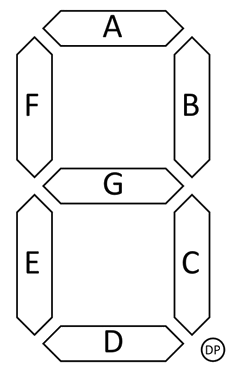
Un afficheur sept segments à LED est constitué de sept LEDs et un point décimal, toutes les anodes ou les cathodes des différents segments sont reliées à un point commun; ainsi on a des afficheurs à Anode commune ou des afficheurs à Cathode commune.

Par exemple pour commander un afficheur de type cathode commune avec Arduino Uno, il suffit de relier chaque segment, muni de sa résistance de protection, sur chacune des broches d'entrée-sortie libre, puis la cathode à la masse. Et, l'aide d'un programme simple on peut afficher des chiffres sur l'afficheur, ou des caractères spéciaiux comme A, b, C, E, F, H, P, ...
Et si on veut afficher des nombres sur huit, voire plus de chiffres (ou digits), avec une carte Arduino Uno? On peut utiliser de nouveau des ports d'entrées-sorties. Mais dans ce cas de figure, la place pour connecter d'autres capteurs ou relais, finira par manquer.
Pourquoi ne pas déléguer ce rôle à des circuits dont la fonction est, justement, de piloter des afficheurs à LEDs ? Cela permettrai d'utiliser moins de ports d'entrées-sorties d'Arduino.
Dans cet article, on va présenter deux circuits intégrés qu'on peut utiliser avec Arduino ou tout autre microcontrôleur, pour ce type d'afficheur: le MAX7219, et le 74HC595 déjà abordé dans un autre article de ce site.
Utlisation du 74HC595:
Pour cela, on aura besoin de:
-
- 2 - 74HC595,
- 1 - ULN2803,
- 8 - résistances de 330Ω,
- 2 - pavés d'afficheurs à cathode commune 4 digits chacun,
- Arduino Uno.
Présentation:
On ne reviendra pas sur la présentation du 74HC595 dans les lignes qui suivent. Il faudra se reporter sur l'article le concernant, publié dans ce site. Ce circuit intégré est très répandu; on peut le trouver sous diverses dénominations, comme par exemple SN74HC595, tout dépend du fabriquant. Autrement il y a aussi la documentation technique du constructeur.
Montage d'essai:
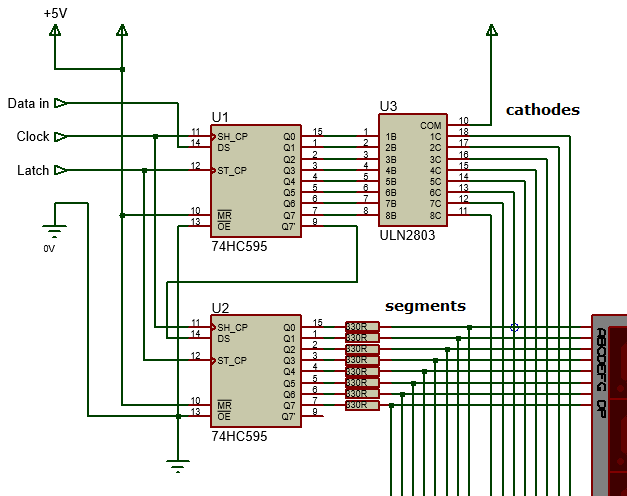
Le schéma de ce montage est composé de deux 74HC595, d'un ULN2803, de deux pavés d'afficheurs à cathode commune 4 digits chacun. Même s'ils sont partiellement représentés ici, chaque segment et point décimal, des deux pavés sont tous connectés ensemble à travers des résistances de 330Ω sur chacune des sorties de U2. Par exemple tous les segments A de tous les afficheurs sont connectés entre eux, de même pour tous les segments B, etc... Les cathodes communes sont connectées sur les sorties de U3, il faudra se référer à la documentation technique de l'afficheur choisi, pour avoir son brochage, ainsi que ses caractéristiques.

L'essentiel de ce schéma est représenté ci-dessus. Le circuit intgégré U1, reçoit sur son entrée DS des données sous forme série en provenance d'Arduino; l'horloge est envoyée simultanément à U1 et à U2; il en est de même pour la commande des bascules de sortie des deux circuits U1 et U2. La mise en cascade des deux circuits consiste à relier Q'7 de U1 à l'entrée DS de U2.
On a jugé intéressant d'insérer le circuit ULN2803, entre les sorties du circuit U1 et les cathodes de chaque digit. Car selon la documentation technique de Texas Instruments, le 74HC595 peut supporter ou délivrer un courant de 6mA sur chaque sortie. De plus, toujours selon la même documentation, le courant total délivré ne doit pas exéder 70mA! Mais dans ce montage, si tous les segments d'un seul digit sont allumés, le courant correspondant (10mA x 8) dépassera cette valeur !
Des résistances de 330Ω, ont été choisies afin de limiter le courant dans chaque segment des afficheurs à 10mA environ. Cette valeur qui est pourtant supérieure à 6mA, est convenable puisque lors de l'utilisation normale des afficheurs, les segments ne seront pas allumés de façon statique. Ils seront allumés périodiquement sur un intervalle de temps très court pour que l'oeil humain ne s'en aperçoive pas.
On a aussi deux bornes d'alimentation +5V et la masse, destinée à U1, U2 et U3. Cette alimentation peut être tirée de la carte Arduino, ou fournie par un dispositif externe, dans ce cas il faut juste veiller à ce que toutes les masses soient reliées.
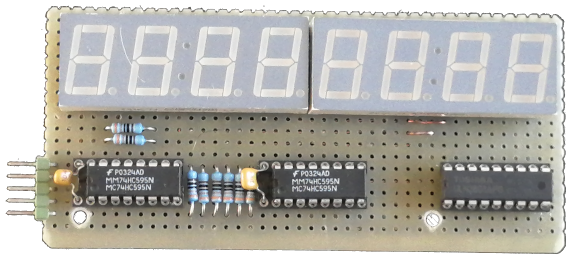
Tout l'ensemble a été monté sur une plaque à trous pastillés, avec en plus deux condensateurs de découplage de 100nF entre l'alimentation +5V et la masse de chacun des 74HC595:

Programmes de test du montage:
Commençons d'abord par établir les liaisons entre le montage et la carte Arduino:
L'entrée Data in sera reliée à la broche 11 de la carte Arduino;
L'entrée Clock sera reliée à la broche 13 de la carte Arduino;
L'entrée Latch sera reliée à la broche 10 de la carte Arduino;
Les deux broches d'alimentation +5V et 0V seront reliées respectivement à +5V et 0V de la carte Arduino.
Des librairies permettant de piloter le circuit 74HC595, pour commander les afficheurs 7 segments, existent dans l'interface de programmation Arduino. On n'utilisera aucune d'entre elles dans les programmes d'exemple pour ce montage.
Programme n°1:
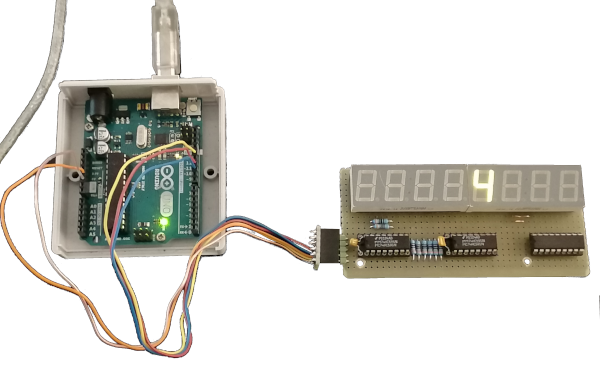
Dans ce programme, on se propose d'afficher le chiffre "4" sur le quatrième digit du montage en partant de la droite.
On va dans premier temps déclarer les connexions entre le montage et la carte Arduino à l'aide des directives suivantes:
#define clockPin 13
#define dataPin 11
#define latchPin 10
Puis les différents chiffres sont définis comme des variables booléennes sous forme de tableau 10 lignes 8 colonnes.
boolean numbersTable[10][8] = //8
{//each segment array give us the number to display
{1,1,1,1,1,1,0}, //0 - seg a,b,c,d,e,f : on g :off
{0,1,1,0,0,0,0}, //1 - seg b,c : on a,d,e,f,g :off
{1,1,0,1,1,0,1}, //2
{1,1,1,1,0,0,1}, //3
{0,1,1,0,0,1,1}, //4
{1,0,1,1,0,1,1}, //5
{1,0,1,1,1,1,1}, //6
{1,1,1,0,0,0,0}, //7
{1,1,1,1,1,1,1}, //8
{1,1,1,1,0,1,1} //9
};
Une valeur "1" signifie que le segment est allumé, et "0" il est éteint.
Par exemple pour afficher le chiffre 0, il faudrait allumer tous les segments à l'exeption du segment "G". Pour afficher 4, seuls les segments "B", "C", "F", "G" seront allumés (revoir la représentation de l'afficheur en début d'article).
De la même façon on définit la sélection des digits à l'aide du tableau de booléens suivant:
boolean digitsTable[8][8] =
{//7 seg display are common cathode; 1= digit on
{1,0,0,0,0,0,0,0}, // 1st
{0,1,0,0,0,0,0,0}, // 2nd
{0,0,1,0,0,0,0,0}, // 3th
{0,0,0,1,0,0,0,0}, // 4th
{0,0,0,0,1,0,0,0}, // 5th
{0,0,0,0,0,1,0,0}, // 6th
{0,0,0,0,0,0,1,0}, // 7th
{0,0,0,0,0,0,0,1} // 8th
};
Puisque dans ce montage on a 8 digits de LEDs à cathode commune. Un digit sera sélectionné à la fois.
Deux fonctions essentielles sont appelées dans ce programme:
- La fonction fillDisplayTable(), qui permet de créer un tableau contenant le digit à sélectionner, ainsi que la valeur numérique à afficher codée en binaire;
void fillDisplayTable(int number, int digit_order, bool showDot) {
for(int index = 7; index >= 0; index--){//digit to select
displayTable[index] = digitsTable[digit_order - 1][index];
}
for(int index = 14; index >=8; index--){//number to display
displayTable[index] = numbersTable[number - 1][index];
}
//to show the dot point
if(showDot == true) {
displayTable[15] = 1;
}
else {
displayTable[15] = 0;
}
}
On va remplir en premier la partie correspondant aux digits, puis ensuite le nombre à afficher, et pour finir le point décimal.
- La fonction writeToDigit(), qui permet de récupérer chaque bit de ce tableau, puis, de l'écrire sur l'entrée Data in du module d'affichage;
void writeToDigit(int number, int order, bool showDot = false){
fillDisplayTable(number, order, showDot);
digitalWrite(latchPin, LOW); //enable output latch of 74HC595
for(int i = 15; i >= 0; i--){
digitalWrite(clockPin, LOW); //send bit per bit to 74HC595
digitalWrite(dataPin, displayTable[i]);
digitalWrite(clockPin, HIGH); //send
}
digitalWrite(latchPin, HIGH); //disable output latch
}
Les bits sont récupérés puis envoyés sur la broche Data in (ici dataPin), à chaque top d'horloge (clockPin). Une horloge de régistres Latch (latchPin) rend cette valeur numérique disponible en sortie des 74HC595; huit bits pour le premier et huit bits pour le second.
Le programme de test global se résume à ces lignes de code:
/*****************************************************
* Test for 7 segments led display,using two 74CH595
* shift register and Arduino Uno.
* by: JtBB
* Date: 11/09/2022, by JtBB
* ver:
****************************************************/
//Arduino pin definition
#define clockPin 13
#define dataPin 11
#define latchPin 10
//variables
boolean numbersTable[10][8] = //8
{//each segment array give us the number to display
{1,1,1,1,1,1,0}, //0 - seg a,b,c,d,e,f : on g :off
{0,1,1,0,0,0,0}, //1 - seg b,c : on a,d,e,f,g :off
{1,1,0,1,1,0,1}, //2
{1,1,1,1,0,0,1}, //3
{0,1,1,0,0,1,1}, //4
{1,0,1,1,0,1,1}, //5
{1,0,1,1,1,1,1}, //6
{1,1,1,0,0,0,0}, //7
{1,1,1,1,1,1,1}, //8
{1,1,1,1,0,1,1} //9
};
//
boolean digitsTable[8][8] =
{//7 seg display are common cathode; 1= digit on
{1,0,0,0,0,0,0,0}, // 1st
{0,1,0,0,0,0,0,0}, // 2nd
{0,0,1,0,0,0,0,0}, // 3th
{0,0,0,1,0,0,0,0}, // 4th
{0,0,0,0,1,0,0,0}, // 5th
{0,0,0,0,0,1,0,0}, // 6th
{0,0,0,0,0,0,1,0}, // 7th
{0,0,0,0,0,0,0,1} // 8th
};
//all the binaries values will be store in this table
boolean displayTable[16];
//functions in use
void fillDisplayTable(int number, int digit_order, bool showDot);
void writeToDigit(int number, int order, bool showDot);
//
//setup
void setup(){
pinMode(clockPin, OUTPUT);
pinMode(dataPin, OUTPUT);
pinMode(latchPin, OUTPUT);
digitalWrite(clockPin, LOW);
digitalWrite(dataPin, LOW);
digitalWrite(latchPin, LOW);
writeToDigit(4, 4,false); //4 on 4th digit
}
//loop to run the main program
void loop(){
}
//fill the table with binaries values to display, selecting
//the digit to display first
void fillDisplayTable(int number, int digit_order, bool showDot) {
for(int index = 7; index >= 0; index--){
displayTable[index] = digitsTable[digit_order - 1][index];
}
for(int index = 14; index >=8; index--){
displayTable[index] = numbersTable[number - 1][index];
}
//to show the dot point
if(showDot == true) {
displayTable[15] = 1;
}
else {
displayTable[15] = 0;
}
}
//write the number on specified digit
void writeToDigit(int number, int order, bool showDot = false){
fillDisplayTable(number, order, showDot);
digitalWrite(latchPin, LOW); //enable output latch of 74HC595
for(int i = 15; i >= 0; i--){
digitalWrite(clockPin, LOW); //send bit per bit to 74HC595
digitalWrite(dataPin, displayTable[i]);
digitalWrite(clockPin, HIGH); //send
}
digitalWrite(latchPin, HIGH); //disable output latch
}
On écrit une seule fois le chiffre 4, car les bascules des 74HC595, vont mémoriser cet état.
On a le résultat ci-après:

Programme n°2:
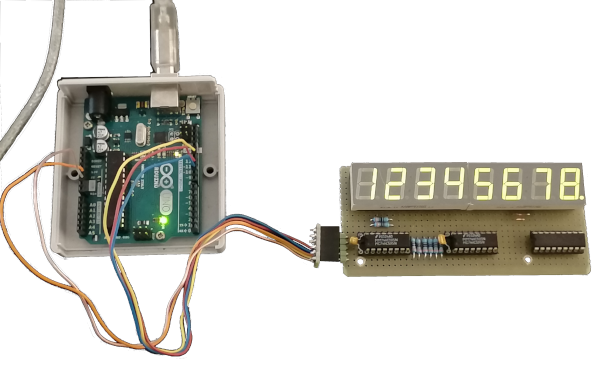
On va afficher une série de chiffres (1,2,3,4,5,6,7,8) sur l'afficheur. On va reprendre le programme précédent, sauf que cette fois-ci, la fonction writeToDigit() sera appelée à dans la boucle principale, pour chaque chiffre qu'on voudra afficher.
Ci-dessous, le code de ce programme d'exemple:
/*****************************************************
* Test for 7 segments led display,using two 74CH595
* shift register and Arduino Uno.
* by: JtBB
* Date: 11/09/2022, by JtBB
* ver:
****************************************************/
//Arduino pin definition
#define clockPin 13
#define dataPin 11
#define latchPin 10
//variables
boolean numbersTable[10][8] = //8
{//each segment array give us the number to display
{1,1,1,1,1,1,0}, //0 - seg a,b,c,d,e,f : on g :off
{0,1,1,0,0,0,0}, //1 - seg b,c : on a,d,e,f,g :off
{1,1,0,1,1,0,1}, //2
{1,1,1,1,0,0,1}, //3
{0,1,1,0,0,1,1}, //4
{1,0,1,1,0,1,1}, //5
{1,0,1,1,1,1,1}, //6
{1,1,1,0,0,0,0}, //7
{1,1,1,1,1,1,1}, //8
{1,1,1,1,0,1,1} //9
};
//
boolean digitsTable[8][8] =
{//7 seg display are common cathode; 1= digit on
{1,0,0,0,0,0,0,0}, // 1st
{0,1,0,0,0,0,0,0}, // 2nd
{0,0,1,0,0,0,0,0}, // 3th
{0,0,0,1,0,0,0,0}, // 4th
{0,0,0,0,1,0,0,0}, // 5th
{0,0,0,0,0,1,0,0}, // 6th
{0,0,0,0,0,0,1,0}, // 7th
{0,0,0,0,0,0,0,1} // 8th
};
//all the binaries values will be store in this table
boolean displayTable[16];
//functions in use
void fillDisplayTable(int number, int digit_order, bool showDot);
void writeToDigit(int number, int order, bool showDot);
//
//setup
void setup(){
pinMode(clockPin, OUTPUT);
pinMode(dataPin, OUTPUT);
pinMode(latchPin, OUTPUT);
digitalWrite(clockPin, LOW);
digitalWrite(dataPin, LOW);
digitalWrite(latchPin, LOW);
}
//loop to run the main program
void loop(){
writeToDigit(8, 1,true); //write 1 on first digit
writeToDigit(7, 2,false); // 2 on second digit
writeToDigit(6, 3, false); //3 on third
writeToDigit(5, 4,false); //4 on 4th digit
writeToDigit(4, 5,false); // 5 on 5th digit
writeToDigit(3, 6, false); //6 on 6th digit
writeToDigit(2, 7, false); //7 on 7th digit
writeToDigit(1, 8, false); //8 on 8th digit
}
//fill the table with binaries values to display, selecting
//the digit to display first
void fillDisplayTable(int number, int digit_order, bool showDot) {
for(int index = 7; index >= 0; index--){
displayTable[index] = digitsTable[digit_order - 1][index];
}
for(int index = 14; index >=8; index--){
displayTable[index] = numbersTable[number - 1][index];
}
//to show the dot point
if(showDot == true) {
displayTable[15] = 1;
}
else {
displayTable[15] = 0;
}
}
//write the number on specified digit
void writeToDigit(int number, int order, bool showDot = false){
fillDisplayTable(number, order, showDot);
digitalWrite(latchPin, LOW); //enable output latch of 74HC595
for(int i = 15; i >= 0; i--){
digitalWrite(clockPin, LOW); //send bit per bit to 74HC595
digitalWrite(dataPin, displayTable[i]);
digitalWrite(clockPin, HIGH); //send
}
digitalWrite(latchPin, HIGH); //disable output latch
}
Ci-après, le résultat obtenu lorsqu'on exécute ce programme:

D'après cette photo, on remarque une baisse de l'intensité lumineuse globale, par rapport au test n°1, lorsqu'on a affiché le chiffre 4 tout seul. Ceci est justifié par le fait que l'écriture de chaque chiffre se fait de façon répétitive.
Utlisation du MAX7219:
Matériel nécessaire pour réaliser les tests avec un MAX7219:
-
- un module pré-monté constitué de 8 afficheurs 7 segments à LEDs et un MAX7219;
- une carte Arduino Uno.
Présentation:
C'est un circuit intgéré spécialement conçu pour des afficheurs 7 segments à LEDs, ou des matrices à LEDs, pour affichage de messages lumineux.
Le MAX7219 peut piloter jusqu'à 8 afficheurs 7 segments à LEDs ou une matrice de 64 LEDs. Ce composant possède une mémoire RAM interne, un décodeur BCD code-B, un circuit de balaye multiplexé, et offre la possibilité de régler l'intensité lumineuse des LEDs par programmation. Il n'a besoin que d'une résistance pour fixer le courant à travers les segments et peut consommer jusqu'à 350mA, lorsque tous les segments de tous les afficheurs sont allumés y compris les points décimaux. Il peut être mis en sommeil (Shutdown), pour baisser la consommation à 150μA.
Si on veut gérer plus de 8 afficheurs 7 segments, il suffit de mettre en cascade les circuits. Toute fois, pour le cas où plusieurs circuits sont utilisés, le constructeur préconise de veiller à l'équiibrage du nombre d'afficheurs par circuits: par exemple supposons qu'on veut faire un affichage sur 12 afficheurs 7 segments à LEDs, on aura besoin de 2 circuits intégrés; il ne faudrait pas connecter 8 segments sur le premier circuit et 4 segments sur le second; cela risquerait de créer une différence d'intensité lumineuse sur certaines LEDs, due à la fréquence de balayage des étages de sorties du circuit qui commandent l'afficheur. Le constructeur préconise de monter 6 afficheurs sur le premier MAX7219, et 6 autres sur le second circuit intégré.
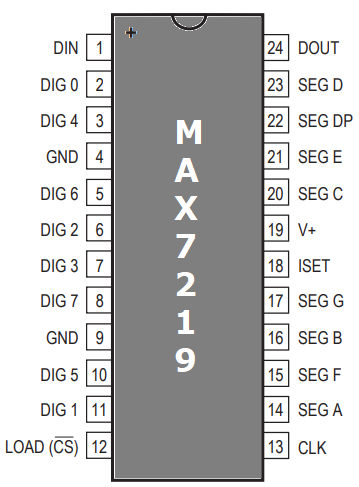
Brochage:

Le composant possède une entrée de donnée Din, une entrée d'horloge CLK, et une entrée de validation LOAD. Les sorties des segments et des digits occupent presque la totalitré des broches, le reste concerne l'alimentation, et l'entrée ISET sur laquelle est connectée la résistance de limitation de courant dans les LEDs.
Pour plus de détails, il ne faut pas hésiter à consulter la documentation technique du composant.
Le montage:
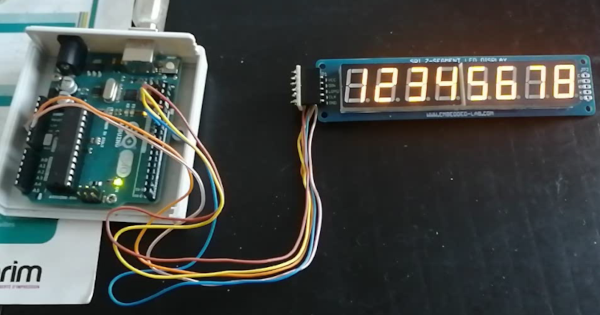
Pour les essais, on s'est contenté d'une carte achetée sur internet, ayant huits afficheurs et le MAX7219 déjà montés:

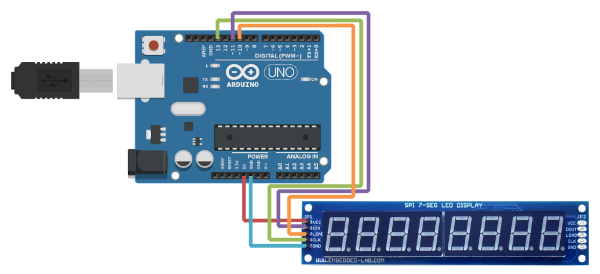
Les liaisons de l'afficheur avec la carte Arduino:
L'entrée DIN sera reliée à la broche 11 de la carte Arduino;
L'entrée PCLK sera reliée à la broche 13 de la carte Arduino;
L'entrée LOAD sera reliée à la broche 10 de la carte Arduino;
Les deux broches d'alimentation +5V et 0V seront reliées respectivement à +5V et 0V de la carte Arduino.
On a le câblage suivant:

Programme de test de l'afficheur piloté par un MAX7219:
Le programme consiste à afficher le nombre 12345678 sur l'afficheur, pour faire simple on a utilisé la librairie LedControl, qui est présente dans l'interface de programmation Arduino. Il suffit d'aller sur le site arduino.cc pour avoir plus de détails sur cette librairie. Le programme d'essai est proposé ci-dessous:
#include
//variable
String val = "12345678";//
//Create a LedControl for one device
LedControl seg_display1 = LedControl(11,13,10,1);
void setup() {
// put your setup code here, to run once:
seg_display1.shutdown(0, false); //MAX7219 wake up
seg_display1.setIntensity(0, 2); //set brightness to min, max is 255
}
void loop() {
// put your main code here, to run repeatedly:
for(int i = 0; i<=7; i++){
seg_display1.setChar(0, (7 -i), val[i], false);
}
}
La chaîne de caractères 12345678 peut être consdérée ici comme un tableau, c'est la raison pour laquelle dans la boucle "for" du programme principale on a la variable val[i], dont la valeur sera affichée. Le sous-programme setup(), s'occupe uniquement de l'initialisation du MAX7219.
L'exécution du programme donne le résultat suivant:

Le MAX7219 offre une possibilité de régler l'intensité lumineuse des LEDs de façon logicielle, la librairie ledControl posséde le fonction setIntensity(), qui pourra être appelée pour cela.
MAX7219 vs 74HC595
Pour piloter un afficheur 7 segments à LEDs sur 8 digits, que choisir? MAX7219 ou 74HC595?
Commençons d'abord par le prix:
Même si on a besoin de 2 x 74HC595 et d'un ULN2803, pour piloter 8 digits, le prix de l'ensemble est inférieur à celui d'un MAX7219.
La consommation:
Le montage à 74HC595 consomme moins que le montage avec un MAX7219.
L'encombrement:
Même si le MAX7219 a 24 broches contre 16 pour le 74HC595, il occupe moins de place dans un circuit imprimé, car on a besoin de deux 74HC595 et d'un ULN2803; ces trois circuits peuvent ainsi entraîner des pistes de cuivre supplémentaires, soit des probabiltés de pannes potentielles.
La mise en cascade:
Les deux circuits offrent la possibilité de mise en cascade, mais si on veut piloter plus de 8 digits, il serait plutôt avantageux d'utiliser des MAX7219.
Réglage d'intensité lumineuse des LEDs:
Le MAX7219, permet de régler de façon logicielle l'inytensité lumineuse des LEDs, cela offre une très grande flexibilité, nul besoin de modifier le montage déjà fabriqué.
Résistance de limitation de courant:
Le MAX7219 n'a besoin que d'une seule résistance pour assurer la limitation du courant dans les LEDs. Tant dis que le 74HC595 en a besoin de 8 pour chacune des segments A,B,C,D,E,F,G et le point décimal.
Si on s'arrête à ces quelques points de comparaison, on peut simplement dire que pour piloter un afficheur 7 segments 8 digits à LEDs, tout dépend des contraintes imposées et du prix qu'on mettra pour la réalisation.
Mise en oeuvre:
On va terminer cet article par la réalisation d'une horloge à réglage heure-minute à deux boutons poussoirs. L'horloge de démonstratiuon utilise un afficheur 8 digits à cathode commune, un MAX7219, et une carte Arduino Uno.
Le programme d'exemple de horloge est proposé ci-dessous:
/*
* This simple digital clock taken as example is using MAX7219 to
* display hours, minutes and seconds.
* minutes and hours can be updated with two buttons.
* ver:
* date:
* by: JtBB
*/
#include
//buttons for settings
#define modeSelectButton 7
#define settingsButton 6
//variables
unsigned long previousMillis = 0;
unsigned long elapsed_time = 10000;
unsigned long mm_setGo = 0;
unsigned long hh_setGo = 0;
unsigned long mm_setTime = 0;
unsigned long hh_setTime = 0;
unsigned int hours = 0;
unsigned int minutes = 0;
unsigned int seconds = 0;
bool msCounter = false;
//file type
enum timeStates{IDLE_State, MM_MODE, HH_MODE, SETTINGS};
//Create a LEdControl for one device
LedControl seg_display1 = LedControl(11,13,10,1);
//functions prototypes
void displayTimeToSeg(unsigned int hours, unsigned int minutes, unsigned int seconds);
void updateTimeCounters(void);
void displayHours(unsigned int hours_d, unsigned int hours_u);
void displayMinutes(unsigned int minutes_d, unsigned int minutes_u);
void displaySecondss(unsigned int seconds_d, unsigned int seconds_u);
void doTimeStates(void);
//setup
void setup() {
// put your setup code here, to run once:
pinMode(modeSelectButton, INPUT);
pinMode(settingsButton, INPUT);
seg_display1.shutdown(0, false); //MAX7219 wake up
seg_display1.clearDisplay(0); //clear display
seg_display1.setIntensity(0, 4); //8 set brightness to medium, max is 255
}
//
void loop() {
// put your main code here, to run repeatedly:
if(msCounter == true){
displayTimeToSeg(hours,minutes,seconds);
}
doTimeStates();
updateTimeCounters();
}
//
//functions for digital clock
//update time to hours, minutes and seconds counters
void updateTimeCounters(void){
unsigned long currentMillis = millis();
//
if (currentMillis - previousMillis >= 1000){//1000ms elapsed
previousMillis = currentMillis;
seconds++;
msCounter = true;
}
//
if (seconds == 60){
minutes++;
seconds = 0;
}
//
if (minutes == 60){
hours++;
minutes = 0;
}
//
if (hours == 24){
hours = 0;
}
}
//Diplay time to 7 segments led
void displayTimeToSeg(unsigned int hh, unsigned int mm, unsigned int ss){
unsigned int hh_d = hh/10;
unsigned int hh_u = hh%10;
unsigned int mm_d = mm/10;
unsigned int mm_u = mm%10;
unsigned int ss_d = ss/10;
unsigned int ss_u = ss%10;
//display hours
displayHours(hh_d, hh_u);
//display minutes
displayMinutes(mm_d, mm_u);
//display seconds
displaySecondes(ss_d, ss_u);
}
//display hours, minutes and seconds functions
void displayHours(unsigned int h_d, unsigned int h_u){
seg_display1.setDigit(0,7,h_d,false);
seg_display1.setDigit(0,6,h_u,true);
}
//
void displayMinutes(unsigned int m_d, unsigned int m_u){
seg_display1.setDigit(0,4,m_d,false);
seg_display1.setDigit(0,3,m_u,true);
}
//
void displaySecondes(unsigned int s_d, unsigned int s_u){
seg_display1.setDigit(0,1,s_d,false);
seg_display1.setDigit(0,0,s_u,true);
}
// blink minutes
void blinkMinutes(void){
delay(150);
seg_display1.setChar(0,4,' ',false);
seg_display1.setChar(0,3,' ',true);
delay(150);
}
// blink hours
void blinkHours(void){
delay(150);
seg_display1.setChar(0,7,' ',false);
seg_display1.setChar(0,6,' ',true);
delay(150);
}
//
void doTimeStates(void){
static enum timeStates state = IDLE_State;
switch(state){
case IDLE_State: //IDLE state
if(digitalRead(modeSelectButton) == 1){
mm_setGo = millis();
state = MM_MODE;
}
break;
case MM_MODE: //minutes settings
mm_setTime = millis();
blinkMinutes();
//Settings
if(digitalRead(settingsButton) == 1){
minutes++;
}
if(digitalRead(modeSelectButton) == 1){
hh_setGo = millis();
state = HH_MODE;
}
//time out
if(mm_setTime - mm_setGo >= 10000){
state = IDLE_State;
}
break;
case HH_MODE: //hours settings
hh_setTime = millis();
blinkHours();
//Settings
if(digitalRead(settingsButton) == 1){
hours++;
}
if(digitalRead(modeSelectButton) == 1){
state = MM_MODE; //
}
//time out
if(hh_setTime - hh_setGo >= 10000){
state = IDLE_State;
}
break;
default:
//nothing to do
break;
}//end switch
}
Les démonstrations ainsi que le résumé sont proposé dans le lien de la vidéo; il ne faut pas oublier d'activer le sous-titrage par manque d'une partie du son dans la vidéo.
JtBB