Pour rendre l'utilisation d'une application conviviale et intuitive, bien souvent, on lui ajoute une interface graphique, en d'autre termes une interface homme machine (IHM). Ce type d'interface est très courant.
Dans cet article, il est possible de le faire dans Matlab grâce à l'outil de création GUIDE.
De quoi aura-t-on besoin?
- Matlab 2019a, avec une boîte à outils des fonctions arduino préinstalléé;
- Arduino Uno avec son cordon USB;
- Une plaque à essais;
- Un bouton poussoir;
- Un potentiomètre de 10K Ohms;
- Une LED;
- Une résitance de 100K Ohms;
- Une résistance de 470 Ohms;
- Quelques fils de liaisons.
Comment créer une interface graphique?
Dans Matlab il existe un outil de création pour ce type de projet appelé: GUIDE.
Pour créer une interface graphique avec GUIDE, il existe deux méthodes:
> Graphiquement : méthode plus facile pour dessiner les objets, mais assez complexe à coder;
> En créant un code sous forme d'une suite d'instructions: méthode de création difficile, mais facile à coder car on a la maitrise totale sur les objets, le déboggage s'en trouve aisé, ainsi que la maintenance.
On peut aussi combiner les deux méthodes.
Premier exemple
Création d'une interface graphique pour dessiner la fonction sinus, avec la première méthode: avec l'assistant graphique;
Dans fenêtre de commandes, taper:
>> guide
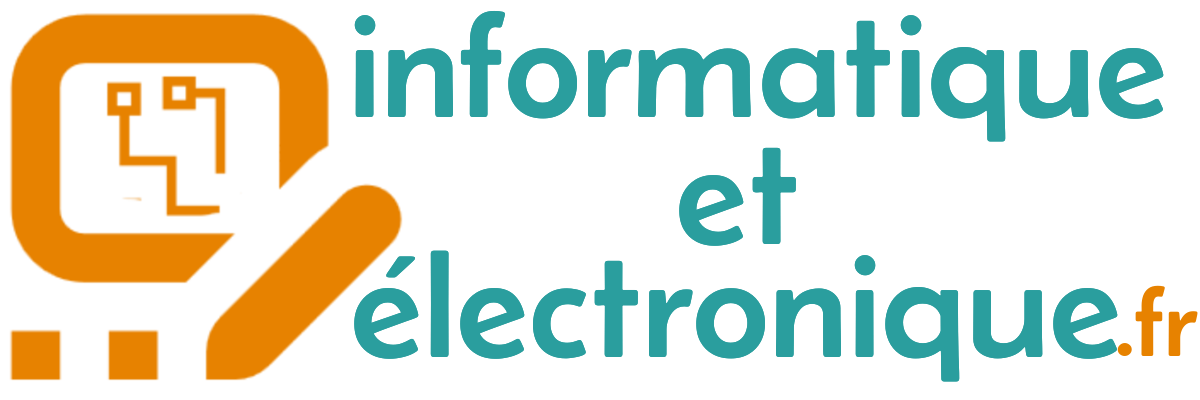
Une fenêtre s'ouvre:

Quatre modèles d'interfaces sont proposés, on va choisir pour cet exemple un modèle vide: choisir "Blank GUI (Default)" puis cliquer sur OK.

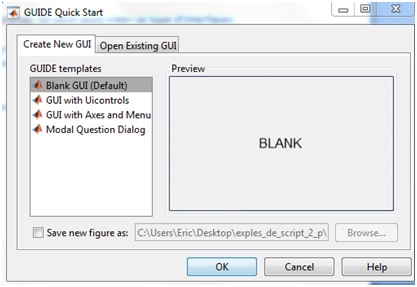
A gauche de l'interface plusieurs objets sont proposés: des boutons, des cases à cocher, des menus déroulants, des graphes...
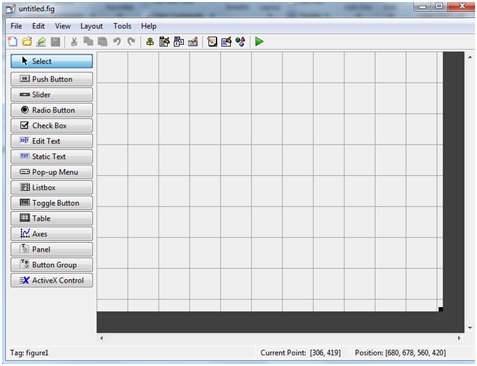
Cliquer sur "Push Button", puis dessiner le bouton sur l'espace quadrillé à droite. Puis choisir "Axes", pour dessiner des axes.
Votre figure devra ressembler à ceci:

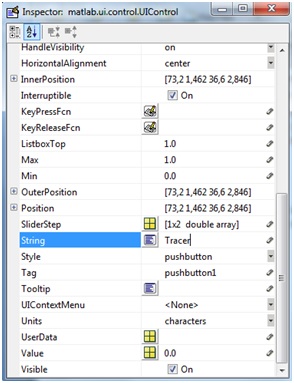
Pour changer le nom du bouton poussoir, cliquer deux fois dessus, puis dans la fenêtre "Inspecteur des propriétés" qui s'ouvre changer le nom dans devant la propriété "String": Taper « Tracer », puis cliquer de nouveau sur "String":

Enregistrer l'interface obtenue (en lui donnant le nom "fonction_sin" par exemple), ou en utilisant le raccourci clavier " Ctrl+S". Dans, Matlab les instructions qui permettent de représenter l'interface graphique sont codées sous forme d'une fonction. Le code obtenu est donc affiché sous forme d'un script Matlab.
Sur l'interface graphique qui vient d'être crée, faire un clic droit sur le bouton "Tracer", choisir « View Callbacks », puis cliquer "Callback": Le curseur de la souris vous amène directement sur le Callback qui correspond au bouton Tester.
Qu'est-ce qu'un Callback? C'est une action qui devra être exécutées lorsque l'utilisateur de l'interface va cliquer sur le bouton. Pour ce qui est de l'exemple proposé ici, on veut simplement dessiner la fonction sin(x).
Coller les instructions suivantes à la suite de ce Callback:
x = 0:0.01:10;
y = sin(x);
plot(y);
grid on;
Enregistrer le script, puis l'exécuter soit en cliquant sur la flèche verte, soit en tapant dans la fenêtre de commande ">>fonction_sin", ou alors CTRL+T dans l'interface si elle encore ouverte.
Exécuter, puis cliquer sur le bouton Tracer. Si tout s'est bien passé on devrait obtenir le tracé de la fonction sinus.
Deuxième exemple
Création de l'interface graphique avec la deuxième méthode en utilisant des lignes de code MATLAB.
Pour cet exemple on va créer une IHM d'acquisition de données, en utilisant comme support une carte Arduino. La structure d’un tel programme est tout à fait classique. Attention notre dispositif d'acquisition de données n'est qu'une illustration.
Pour tester tout ceci, on va utiliser quelque composants électroniques montés sur une plaque à essais.
Fonctionnement: lorsqu'on appui sur un bouton câblé sur la palque à essais, son état est affiché sur l'IHM, si on clique sur un bouton de l'IHM on allume une LED câblée sur la plaque à essais, on pourra aussi l'éteindre avec un autre bouton; pour finir lorsqu'on fait varier la résistance du potentiomètre, une valeur de tension correspondante est affichée sur un graphe de l'IHM.
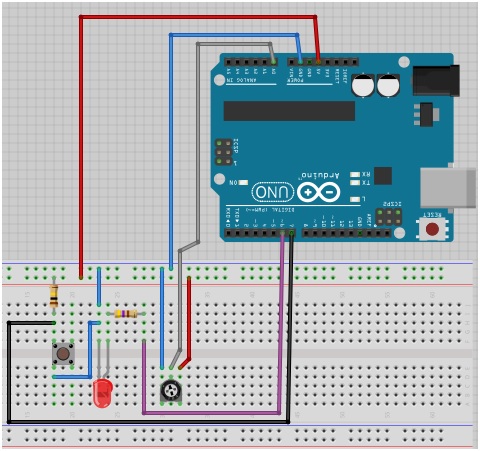
Tout d'abord, on va câbler le montage:(Dessiné avec Fritzing)

Le programme:
En premier lieu, on commence par créer une figure à l'intérieur de laquelle on va insérer des bouton possoirs, des graphes ou éventuellement des boutons radio, des cases de choix etc...
La figure principale, ou figure parent, sera donc définie par sa position à l'écran de l'ordinateur, largeur et hauteur. Puis la graphe quant à lui sera définit par son occuppation en pourcentage sur la figure principale, on définit aussi la position des boutons, avec les "Callbacks" associés, ainsi qu'une case de texte à afficher.
Aucune couleur de fond supplémentaire n'a été définie ici. On a opté pour des valeurs par défaut.
L'ensemble de toutes ces instructions dans le listing du programme ci-dessous:
%==========================================================================
% Création d'une interface graphique pour tester les fonctions de base
% de l'arduino: lorsqu'on appui sur le bouton poussoir sur la plaque à
% essais, la vlaeur 0 s'affiche; si on clique sur Led(ihm), la Led
% s'allume; si on change la valeur du potentiomètre le graphe est modifié.
%==========================================================================
%
function test_arduino()
clear all;
%
%==========================================================================
% Figure principale
%==========================================================================
%
h_fig_pr = figure('Name','Interface de test Arduino','Visible','off',...
'Position',[500,300,400,400], 'menuBar','none');
%==========================================================================
% Création du graphe
%==========================================================================
%
h_graph1 = axes('Position', [.35, .5 , .6, .48]);
xlim([0 500]);
ylim([-1 5]);
ylabel('(Volts)');
grid on ;
%==========================================================================
% Bouton de commande pour configurer arduino
%==========================================================================
%
h_configuration = uicontrol('Parent', h_fig_pr, 'Style',...
'Pushbutton', 'String','Configuration', 'Position',...
[250 75 140 25],'Callback', {@h_configuration_cb});
%==========================================================================
% Bouton quitter
%==========================================================================
%
h_close = uicontrol('Parent',h_fig_pr,'Style','Pushbutton',...
'String','Quitter','Position',[250,10,140,25],'Callback',...
{@h_close_cb});
%==========================================================================
% Bouton allumer Led
%==========================================================================
%
h_allumer_led = uicontrol('Parent', h_fig_pr, 'Style',...
'Pushbutton', 'String', 'Allumer LED', 'Position',...
[10, 75, 140, 25], 'Callback', {@h_allumer_led_cb});
%==========================================================================
% Afficher texte: état bouton
%==========================================================================
%
texte_etat_bouton = uicontrol('Parent', h_fig_pr, 'Style', 'Text',...
'Position', [10 355 70 15], 'String', 'Etat bouton :');
%==========================================================================
% Afficher état du bouton
%==========================================================================
%
etat_bouton = uicontrol('Parent', h_fig_pr, 'Style', 'Edit', ...
'Position',[10 330 70 25], 'String' , '0', 'Tag', 'champ_etat_btn');
%==========================================================================
% Bouton pour demarrer l'acquisition
%==========================================================================
%
h_acquisition = uicontrol('Parent', h_fig_pr, 'Style',...
'Pushbutton', 'String', 'Acquisition', 'Position',...
[10, 200, 100, 25], 'Callback', {@h_acquisition_cb});
%==========================================================================
% Bouton éteindre la Led
%==========================================================================
%
h_eteindre_led = uicontrol('Parent', h_fig_pr, 'Style',...
'Pushbutton', 'String', 'Allumer LED', 'Position',...
[10, 10, 140, 25], 'Callback', {@h_eteindre_led_cb});
%==========================================================================
% On rend visible la figure avec les objets crées
%==========================================================================
set(h_fig_pr,'visible','on');
%==========================================================================
% Définition des callbacks
%==========================================================================
%
%--------------------------------------------------------------------------
% Callback de configuration de l'arduino
%--------------------------------------------------------------------------
%
function h_configuration_cb(~,~,~)
global myArduino;
myArduino = arduino();
end
%--------------------------------------------------------------------------
% Allumer la Led
%--------------------------------------------------------------------------
%
function h_allumer_led_cb(~,~,~)
global myArduino;
writeDigitalPin(myArduino, 'D6', 1);
end
%--------------------------------------------------------------------------
% Eteindre la Led
%--------------------------------------------------------------------------
function h_eteindre_led_cb(~,~,~)
global myArduino;
writeDigitalPin(myArduino, 'D6', 0);
end
%--------------------------------------------------------------------------
% Bouton quitter
%--------------------------------------------------------------------------
%
function h_close_cb(~,~,~)
clear all;
close(gcf);
end
%--------------------------------------------------------------------------
% Acquisition
%--------------------------------------------------------------------------
function h_acquisition_cb(~,~,~)
global myArduino;
x = 0;
for i = 0:500
etat_bp = readDigitalPin(myArduino, 'D7');
bp = num2str(etat_bp);
set(etat_bouton,'string',bp);
pause(0.01);
volts = readVoltage(myArduino, 'A0');
x = [x,volts];
plot(x);
grid on;
axis([0 500 -1 5]);
end
end
end
Test fonctionnel
Après correction de toutes les erreurs possibles, et enregistrer ce script sous "test_arduino". Vous pouvez donner un autre nom, mais à condition que celui-ci soit identique à celui de la fonction de l'IHM.
Relier le câble USB à l'ordinateur.
Exécuter le programme;
Puis cliquer sur le bouton "Configuration", puis tester l'allumage et l'extinction de la Led ;
D'après la structure du programme, il est impératif de cliquer d'abord sur le bouton "Configuration" avant toute chose afin de créer un objet "Arduino" dans matlab.
Cliquer sur le bouton "Acquisition", puis tester l'état du bouton poussoir, et faire varier le potentiomètre.
Conclusion:
Pour aller plus loin, on peut tout à fait remplacer le potentiomètre par un capteur, le bouton poussoir par un fin de course par exemple. Matlab est en perpétuel évolution, les exemples traités au moment où cet article est rédigé, pourraient évoluer vers une autre structure de programmation. Ce tuto nous a permis de voir qu'il est tout à fait envisageable de créer des IHM à l'aide de Matlab.
B.T.